# 3. Menu
Our Menu functionality empowers you to effortlessly manage your menus by creating, editing, deleting, and reordering menu items. Here's how to leverage this feature effectively:
URL: http://example.com/admin/menus (opens new window)
# Creating a New Menu
The modal will show up, enter Name and Url then you can click save.
Select Parent if you want to change the current creating menu to become a child of another menu.
Adjust Order number to arrange menu items, the menu items will be sorted by lowest to largest Order number.
Leave Template field to be empty or enter partials.[YOUR_BLOCK_NAME] if you want the menu items will use stylized.
Replace [YOUR_BLOCK_NAME] to a block you want to display.
Eg: partials.my_custom_menu_item
# Editing Menus
# Deleting Menus
If you want to delete a menu item, click to this button and click Confirm on the Alert.

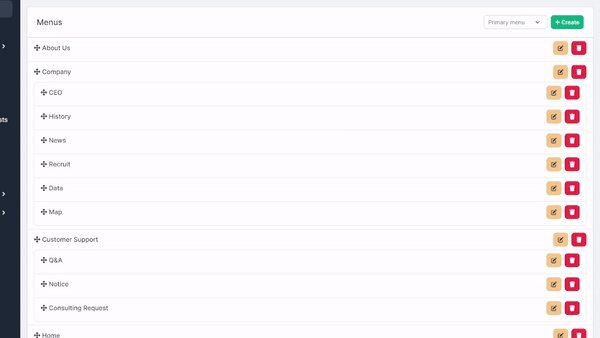
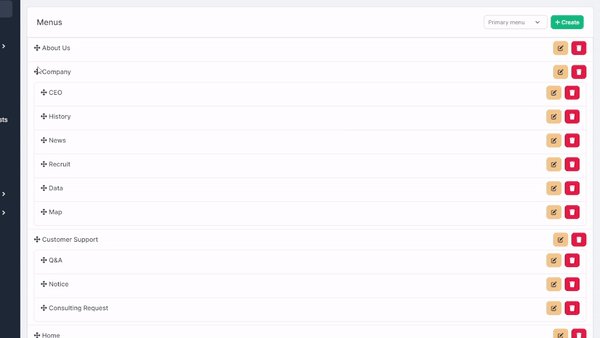
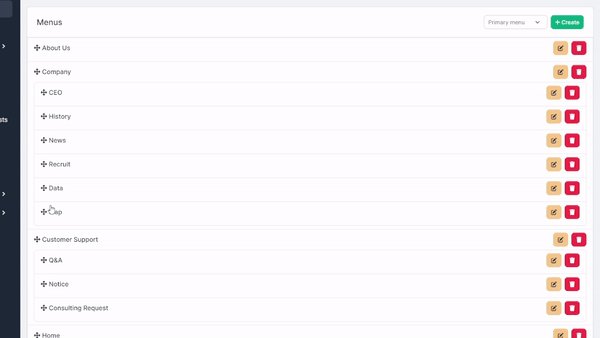
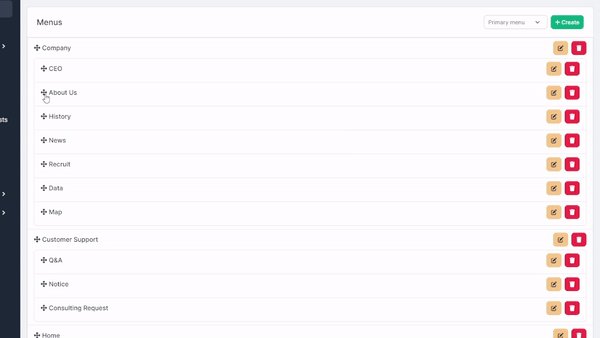
# Rearranging Menu Items
By click and hold to this icon:
You can move up / down and event make the current selected menu to become a child of another menu.